こんにちは!まい (@mai_inde) です。
ブログを読んでいる時にあると便利な「トップへ戻るボタン」。
記事を読み進めていくと出てくる上矢印の丸いボタンです。
「トップへ戻るボタン」はクリックするとページの上部まで自動でスクロールしてくれます。

この「トップへ戻るボタン」は、JINユーザーなら簡単に設定できます。
しかし、サイトの外観を変えていたら表示されなくなってしまったことがありました。
「トップへ戻るボタン」の表示のさせ方と、うまく表示されない時の対処法をご紹介します。
「トップへ戻るボタン」を表示させる方法
まずは「トップへ戻るボタン」の表示させる方法を説明していきます。
設定方法はもうわかってるよ~!という方は飛ばしてOKです!
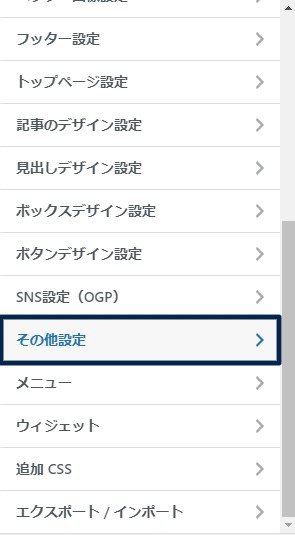
「外観」→「カスタマイズ」から「その他の設定」を選択。

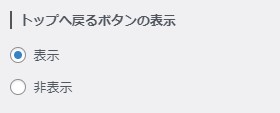
”トップへ戻るボタンの表示”のメニューで表示・非表示が選べますので、「表示」を選択し公開を押すとボタンが表示されるようになります。

「トップへ戻るボタン」が表示されない原因
私がブログを編集していて「トップへ戻るボタン」が表示されなくなってしまった経緯・対処法をご紹介します。
サイトの外観をいじっていたら突然「トップへ戻るボタン」が消えた
タイトルの通り、サイトの外観をいじっていたら「トップへ戻るボタン」が表示されなくなってしまいました。

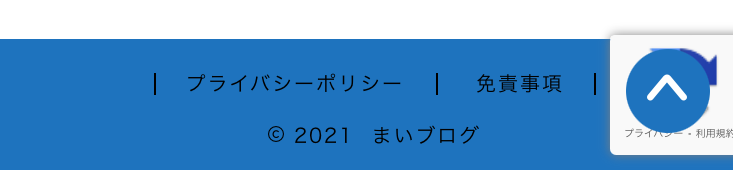
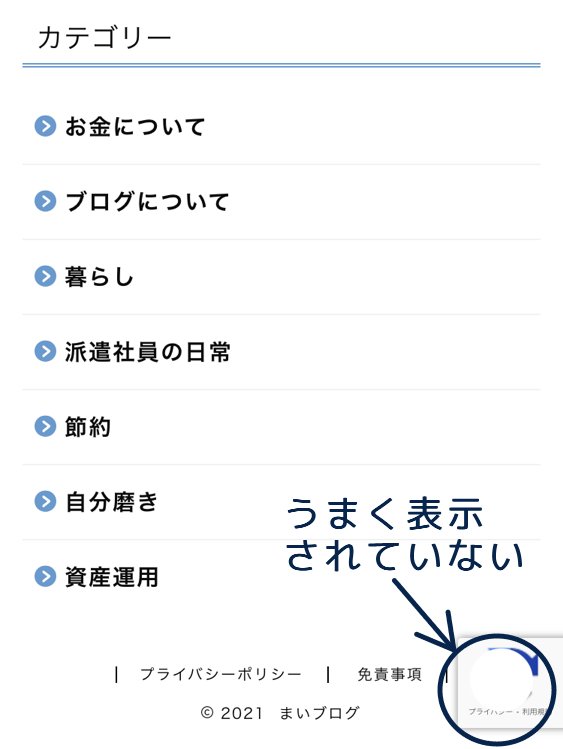
reCAPTCHAのロゴと重なっている、白い丸の部分が「トップへ戻るボタン」です。
当初、「トップへ戻るボタン」を設定した時はreCAPTCHAを導入しておらず、背景と同化し「表示されてない!なんで?」と軽くパニックになりました。
原因はフッターの背景色だった
「フッター」とは
「フッター」とはサイトの最下部に表示される帯のことで、当サイトではプライバシーポリシーや免責事項などのリンクを貼っています。

色々触っていて分かったのは、JINの仕様では「フッター」の背景と「トップへ戻るボタン」が同じ色に設定されるということ。
つまり、「フッター」の背景を白に設定すると「トップへ戻るボタン」も白に。
色の設定が、「トップへ戻るボタン」が背景と同化して見えなくなっていた原因でした。
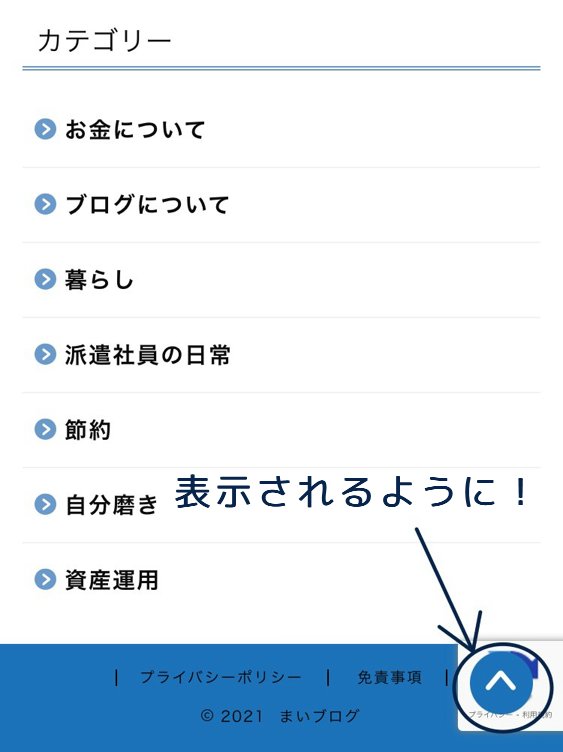
フッター
フッターの色を「白」以外にすればオッケーなので、好きな色を選びましょう。
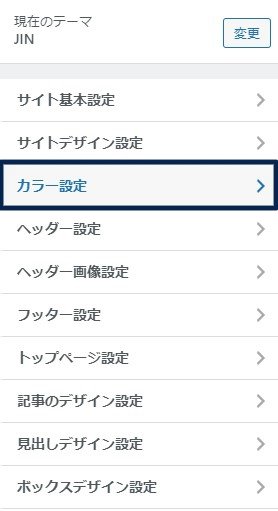
外観→カスタマイズ→カラー設定 で変更できます。

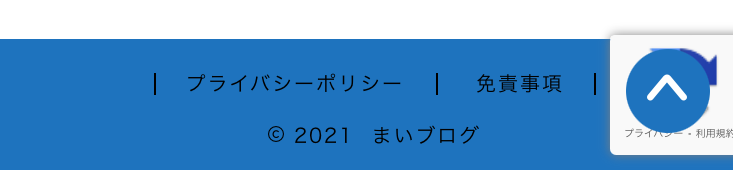
カラー設定の中の「フッターの背景色」で、白以外の設定したい色を選んで…(私は青にしました!)

公開ボタンを押して完了です!

「トップへ戻るボタン」がちゃんと表示されるようになりました!
まとめ
今回は「トップへ戻るボタン」の設定方法と、表示されない時の対処法をお伝えしました!
「トップへ戻るボタン」を表示するに設定したのにうまく表示されていない方は、フッターの背景色が白になっていないか確認してみてくださいね!